
ニューモーフィズムなボタンやスライダなどをOpenSiv3D上で再現するライブラリです。
OpenSiv3D v0.4.3以降で動作します。
-
ボタン
- 角丸長方形ボタン
- 丸形ボタン
-
スイッチ
- 角丸長方形スイッチ
- 丸形スイッチ
- スライドスイッチ
- スライダー
#include "NeumorphismUI.hpp"
スイッチは押した瞬間にtrueを返します。

角丸長方形のスイッチです。
押したらONに、もう一度押すとOFFになります。
void NeumorphismUI::RectSwitch(
Vec2 argPosition,
Vec2 argSize,
bool& argVar,
String argStr, Font& argFont,
Color argBackgroundColor = DEFAULT_BACKGROUND_COLOR, Color argDarkColor = DEFAULT_SHADOW_COLOR, Color argLightColor = DEFAULT_LIGHT_COLOR,
Color argFontColor = Palette::Gray, Color argPushedFontColor = Palette::Gray,
int argRadius = 10, int argBlurSize = 16, int argShadowSize = 2,
Vec2 argUpperShadowPosOffset = {-4, -4}, Vec2 argLowerShadowPosOffset = {4, 4}
)
指定必須な引数は第1引数(argPosition)から第5引数(argFont)までです。第6引数以降は指定することも可能ですが、未指定でも動作します。
| 引数名 | 型 | 概要 | 初期値 |
|---|---|---|---|
| argPosition | Vec2(Point) | 描画する座標(左上)int型変数2つでも指定可能 | |
| argSize | Vec2(Point) | サイズ {横, 縦} int型変数2つでも指定可能 | |
| argVar | bool& | 戻り値を格納するBool型変数(参照渡し) | |
| argStr | String | スイッチに表示する文字列 | |
| argFont | Font& | 文字列の表示に用いるフォント | |
| argBackgroundColor | Color | 背景色およびボタンの色 | Color(224, 229, 236) |
| argDarkColor | Color | 影の色 | Color(163, 177, 198) |
| argLightColor | Color | 光があたった部分の色 | Color(255, 255, 255) |
| argFontColor | Color | フォントの色(常時) | Palette::Gray |
| argPushedFontColor | Color | フォントの色(スイッチ押下時) | Palette::Gray |
| argRadius | int | 角を丸める大きさ | 10 |
| argBlurSize | int | 影のブラーの大きさ | 16 |
| argShadowSize | int | 影の大きさ | 2 |
| argUpperShadowPosOffset | Vec2 | 左上の光があたった部分/影の部分の相対描画位置 | {-4, -4} |
| argLowerShadowPosOffset | Vec2 | 右下の光があたった部分/影の部分の相対描画位置 | {4, 4} |
ONのときtrue、OFFのときfalseです。

角丸長方形のボタンです。
押した瞬間にtrueを返します。
bool NeumorphismUI::RectButton(
Vec2 argPosition,
Vec2 argSize,
String argStr, Font& argFont,
Color argBackgroundColor = DEFAULT_BACKGROUND_COLOR, Color argDarkColor = DEFAULT_SHADOW_COLOR, Color argLightColor = DEFAULT_LIGHT_COLOR,
Color argFontColor = Palette::Gray, Color argPushedFontColor = Palette::Gray,
int argRadius = 10, int argBlurSize = 16, int argShadowSize = 2,
Vec2 argUpperShadowPosOffset = {-4, -4}, Vec2 argLowerShadowPosOffset = {4, 4}
)
指定必須な引数は第1引数(argPosition)から第4引数(argFont)までです。第5引数以降は指定することも可能ですが、未指定でも動作します。
| 引数名 | 型 | 概要 | 初期値 |
|---|---|---|---|
| argPosition | Vec2(Point) | 描画する座標(左上)int型変数2つでも指定可能 | |
| argSize | Vec2(Point) | サイズ {横, 縦} int型変数2つでも指定可能 | |
| argStr | String | スイッチに表示する文字列 | |
| argFont | Font& | 文字列の表示に用いるフォント | |
| argBackgroundColor | Color | 背景色およびボタンの色 | Color(224, 229, 236) |
| argDarkColor | Color | 影の色 | Color(163, 177, 198) |
| argLightColor | Color | 光があたった部分の色 | Color(255, 255, 255) |
| argFontColor | Color | フォントの色(常時) | Palette::Gray |
| argPushedFontColor | Color | フォントの色(スイッチ押下時) | Palette::Gray |
| argRadius | int | 角を丸める大きさ | 10 |
| argBlurSize | int | 影のブラーの大きさ | 16 |
| argShadowSize | int | 影の大きさ | 2 |
| argUpperShadowPosOffset | Vec2 | 左上の光があたった部分/影の部分の相対描画位置 | {-4, -4} |
| argLowerShadowPosOffset | Vec2 | 右下の光があたった部分/影の部分の相対描画位置 | {4, 4} |

丸形のスイッチです。
押したらONに、もう一度押すとOFFになります。
void NeumorphismUI::CircleSwitch(
Vec2 argPosition,
int argSize,
bool& argVar,
String argStr, Font& argFont,
Color argBackgroundColor = DEFAULT_BACKGROUND_COLOR, Color argDarkColor = DEFAULT_SHADOW_COLOR, Color argLightColor = DEFAULT_LIGHT_COLOR,
Color argFontColor = Palette::Gray, Color argPushedFontColor = Palette::Gray,
int argBlurSize = 16, int argShadowSize = 2,
Vec2 argUpperShadowPosOffset = {-4, -4}, Vec2 argLowerShadowPosOffset = {4, 4}
)
指定必須な引数は第1引数(argPosition)から第5引数(argFont)までです。第6引数以降は指定することも可能ですが、未指定でも動作します。
円形の場合は角丸長方形と違い、座標は中心座標、サイズは円の半径となりますので注意してください。
| 引数名 | 型 | 概要 | 初期値 |
|---|---|---|---|
| argPosition | Vec2(Point) | 描画する座標 (円の中心座標) int型変数2つでも指定可能 | |
| argSize | int | サイズ (半径) | |
| argVar | bool& | 戻り値を格納するBool型変数(参照渡し) | |
| argStr | String | スイッチに表示する文字列 | |
| argFont | Font& | 文字列の表示に用いるフォント | |
| argBackgroundColor | Color | 背景色およびボタンの色 | Color(224, 229, 236) |
| argDarkColor | Color | 影の色 | Color(163, 177, 198) |
| argLightColor | Color | 光があたった部分の色 | Color(255, 255, 255) |
| argFontColor | Color | フォントの色(常時) | Palette::Gray |
| argPushedFontColor | Color | フォントの色(スイッチ押下時) | Palette::Gray |
| argBlurSize | int | 影のブラーの大きさ | 16 |
| argShadowSize | int | 影の大きさ | 2 |
| argUpperShadowPosOffset | Vec2 | 左上の光があたった部分/影の部分の相対描画位置 | {-4, -4} |
| argLowerShadowPosOffset | Vec2 | 右下の光があたった部分/影の部分の相対描画位置 | {4, 4} |
ONのときtrue、OFFのときfalseです。

丸形のボタンです。
押した瞬間にtrueを返します。
bool NeumorphismUI::CircleButton(
Vec2 argPosition,
int argSize,
String argStr, Font& argFont,
Color argBackgroundColor = DEFAULT_BACKGROUND_COLOR, Color argDarkColor = DEFAULT_SHADOW_COLOR, Color argLightColor = DEFAULT_LIGHT_COLOR,
Color argFontColor = Palette::Gray, Color argPushedFontColor = Palette::Gray,
int argBlurSize = 16, int argShadowSize = 2,
Vec2 argUpperShadowPosOffset = {-4, -4}, Vec2 argLowerShadowPosOffset = {4, 4}
)
指定必須な引数は第1引数(argPosition)から第5引数(argFont)までです。第6引数以降は指定することも可能ですが、未指定でも動作します。
円形の場合は角丸長方形と違い、座標は中心座標、サイズは円の半径となりますので注意してください。
| 引数名 | 型 | 概要 | 初期値 |
|---|---|---|---|
| argPosition | Vec2(Point) | 描画する座標 (円の中心座標) int型変数2つでも指定可能 | |
| argSize | int | サイズ (半径) | |
| argStr | String | スイッチに表示する文字列 | |
| argFont | Font& | 文字列の表示に用いるフォント | |
| argBackgroundColor | Color | 背景色およびボタンの色 | Color(224, 229, 236) |
| argDarkColor | Color | 影の色 | Color(163, 177, 198) |
| argLightColor | Color | 光があたった部分の色 | Color(255, 255, 255) |
| argFontColor | Color | フォントの色(常時) | Palette::Gray |
| argPushedFontColor | Color | フォントの色(スイッチ押下時) | Palette::Gray |
| argBlurSize | int | 影のブラーの大きさ | 16 |
| argShadowSize | int | 影の大きさ | 2 |
| argUpperShadowPosOffset | Vec2 | 左上の光があたった部分/影の部分の相対描画位置 | {-4, -4} |
| argLowerShadowPosOffset | Vec2 | 右下の光があたった部分/影の部分の相対描画位置 | {4, 4} |

スライド式のスイッチです。
角丸長方形や丸型のボタン/スイッチとは異なりオブジェクトとなっていますので、
使用の際には予め宣言が必要です。
SlideSwitch(bool argVar, Vec2 argPosition, Vec2 argSize)
| 引数名 | 型 | 概要 |
|---|---|---|
| argVar | bool | 初期値(ONかOFFか) |
| argPosition | Vec2(Point) | 描画する座標 int型変数2つでも指定可能 |
| argSize | Vec2(Size) | サイズ int型変数2つでも指定可能 |
使用例:
#include <Siv3D.hpp>
#include "NeumorphismUI.hpp"
void Main() {
Scene::SetBackground(DEFAULT_BACKGROUND_COLOR);
Font font24(24);
bool var = true; // 初期値
NeumorphismUI::SlideSwitch slideSwitch(var, Vec2{Scene::Width()/2-60, Scene::Height()/2-15}, Vec2{50, 30});
while (System::Update()) {
if (slideSwitch.draw()) {
font24(U"ON").draw(Scene::Width()/2+10, Scene::Height()/2-15, Palette::Black);
}
else {
font24(U"OFF").draw(Scene::Width()/2+10, Scene::Height()/2-15, Palette::Black);
}
}
}
draw関数で描画を行います。draw関数は現在のスイッチの値をbool型で返します。

0.0〜1.0の実数値を返します。
こちらも角丸長方形や丸型のボタン/スイッチとは異なりオブジェクトとなっていますので、
使用の際には予め宣言が必要です。
Slider(double argVar, Vec2 argPosition, Vec2 argSize)
| 引数名 | 型 | 概要 |
|---|---|---|
| argVar | double | 初期値(0.0〜1.0) |
| argPosition | Vec2(Point) | 描画する座標 int型変数2つでも指定可能 |
| argSize | Vec2(Size) | サイズ int型変数2つでも指定可能 |
使用例:
#include <Siv3D.hpp>
#include "NeumorphismUI.hpp"
void Main() {
Scene::SetBackground(DEFAULT_BACKGROUND_COLOR);
Font font24(24);
double var = 0.5; // 初期値
NeumorphismUI::Slider slider(var, Vec2{Scene::Width()/2-210, Scene::Height()/2-15}, Vec2{200, 30});
while (System::Update()) {
var = slider.draw();
font24(U"{:.2f}"_fmt(var)).draw(Scene::Width()/2+100, Scene::Height()/2-15, Palette::Black);
}
}
draw関数で描画を行います。draw関数は現在のスライダーの値をdouble型で0.0〜1.0の範囲で返します。
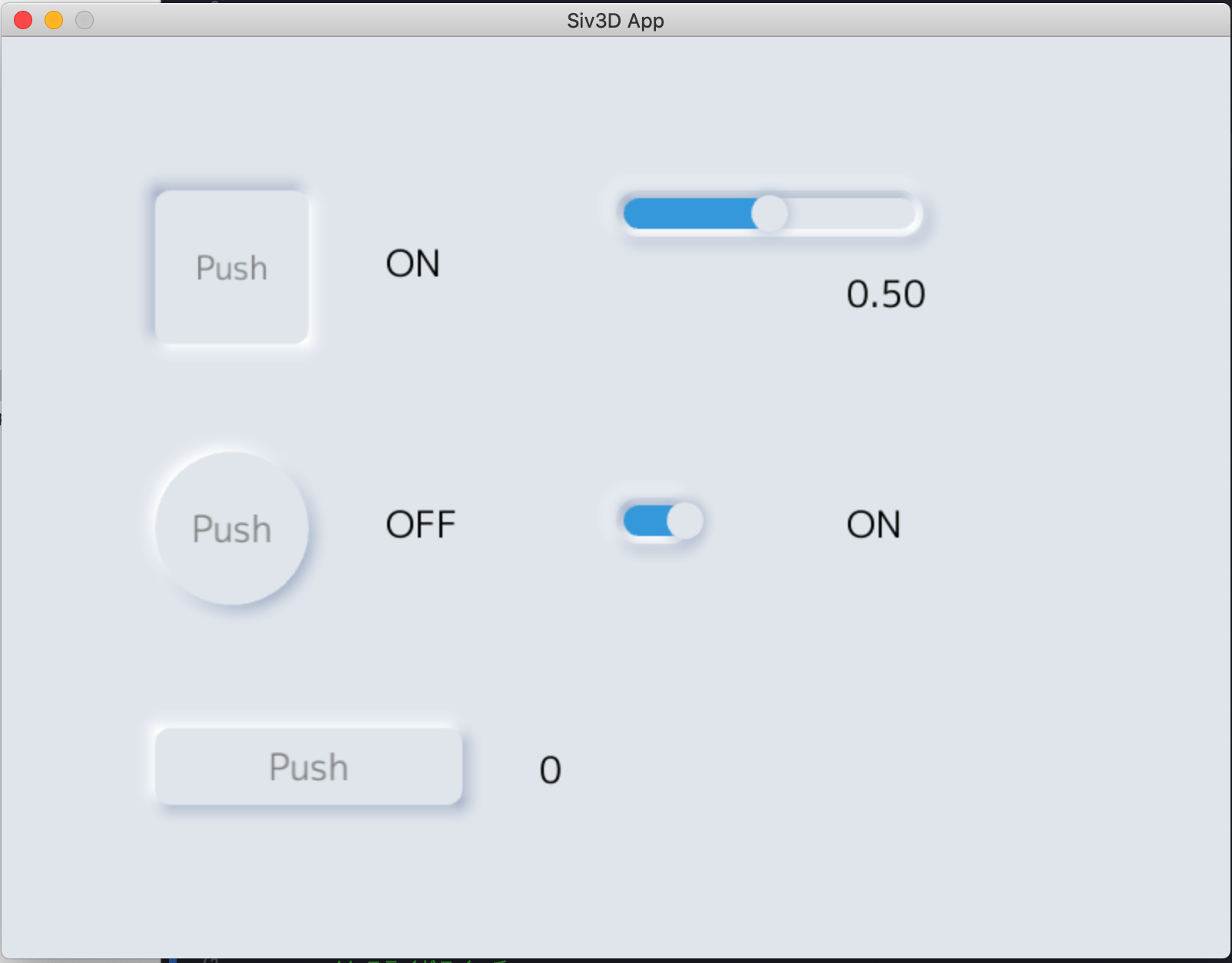
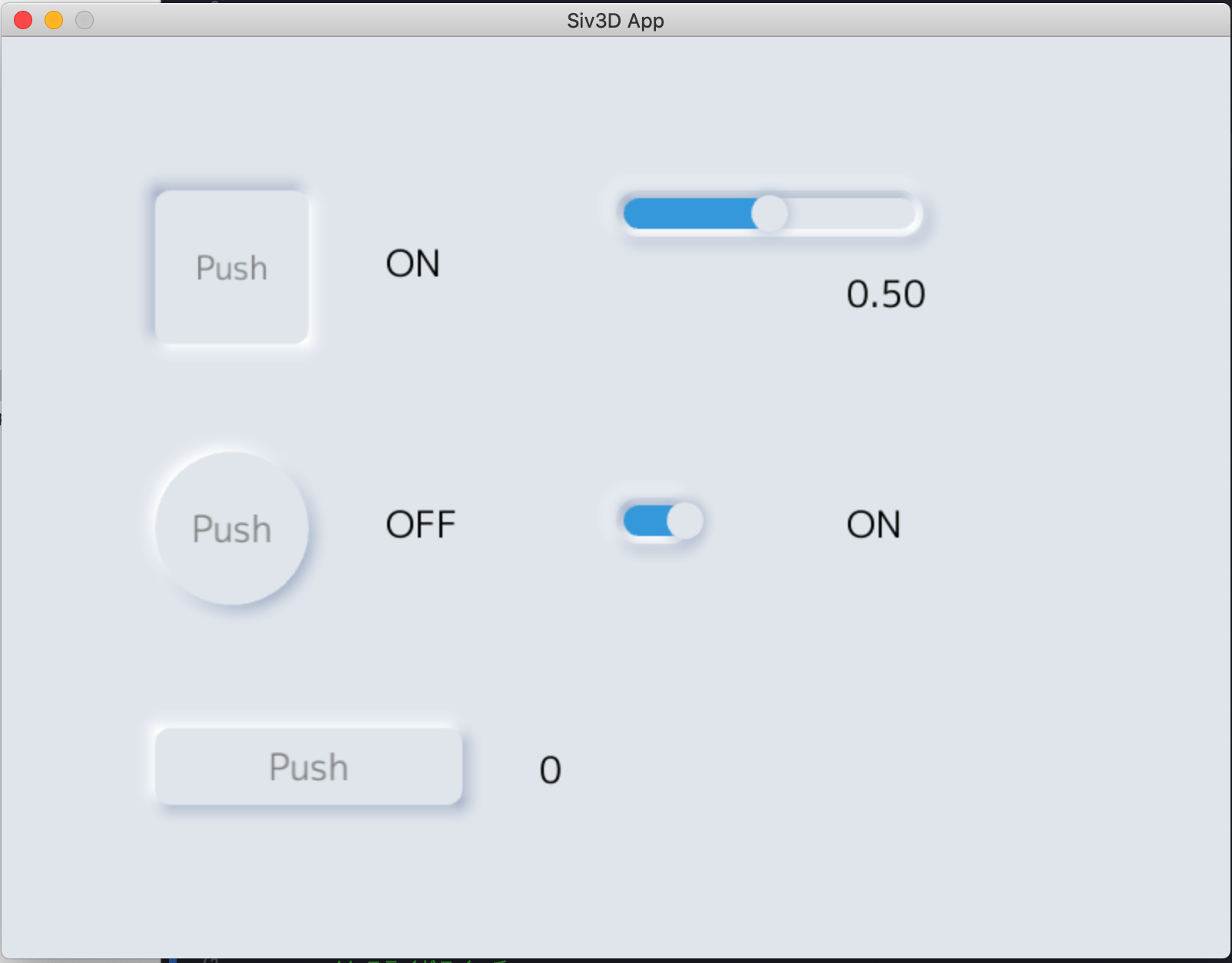
#include <Siv3D.hpp>
#include "NeumorphismUI.hpp"
void Main() {
Scene::SetBackground(DEFAULT_BACKGROUND_COLOR);
double sliderVar = 0.5; // スライダーの初期値
bool slideSwitchVar = true; // スライドスイッチの初期値
int count = 0;
Font font24(24);
// スライダーの宣言
NeumorphismUI::Slider slider(sliderVar, Vec2{400, 100}, 200, 30);
// スライドスイッチの宣言
NeumorphismUI::SlideSwitch slideSwitch(slideSwitchVar, 400, 300, 50, 30);
bool rectSwitchPushed = true; // 角丸長方形スイッチの初期値(ON)
bool circleSwitchPushed = false; // 丸型スイッチの初期値(OFF)
while (System::Update()) {
// 角丸長方形スイッチ
NeumorphismUI::RectSwitch(Point(100, 100), Size(100, 100), rectSwitchPushed, U"Push", font24);
if (rectSwitchPushed) {
font24(U"ON").draw(250, 130, Palette::Black);
}
else {
font24(U"OFF").draw(250, 130, Palette::Black);
}
// 丸型スイッチ
NeumorphismUI::CircleSwitch(Point(150, 320), 50, circleSwitchPushed, U"Push", font24);
if (circleSwitchPushed) {
font24(U"ON").draw(250, 300, Palette::Black);
}
else {
font24(U"OFF").draw(250, 300, Palette::Black);
}
// スライダー
sliderVar = slider.draw();
font24(U"{:.2f}"_fmt(sliderVar)).draw(550, 150, Palette::Black);
// スライドスイッチ
if (slideSwitch.draw()) {
font24(U"ON").draw(550, 300, Palette::Black);
}
else {
font24(U"OFF").draw(550, 300, Palette::Black);
}
// 角丸長方形ボタン -> カウンターとして動作
if (NeumorphismUI::RectButton(Point(100, 450), Size(200, 50), U"Push", font24)) {
count ++;
}
font24(count).draw(350, 460, Palette::Black);
}
}

ライセンス条文はこちら
|
|
|
|
|
|
|
著作権とライセンス全文の表示を行うこと。 できれば事前にご連絡いただけると嬉しいです。 |
|
|
|
|
|
|
|
|
|
|
|
ライセンスの改変を行うことはできません。 |
|
|
動作保証や権利上の保証はいたしません。
|
|
|
|
作者はソフトウェアに対していかなる責任も負いません。
|
|